Wir kennen Sie alle - die 3 kleinen übereinander stehenden Striche. Sie sehen aus wie ein Burger und zeigen uns in der mobilen Ansicht einer Website an, dass sich an diesem Punkt die Navigation versteckt. Zur Gestaltung der Navigation für mobile Endgeräte gibt es verschiedenen Möglichkeiten. Heute möchten wir Euch eine Möglichkeit vorstellen welche ausschließlich auf CSS zurückgreift und schnell und einfach umzusetzen ist. Die nachfolgenden Code-Beispiele beziehen sich auf eine statische HTML-Seite, können jedoch problemlos für Content-Management-Systeme etc. adaptiert werden.
Stylesheet und viewport meta-tag integrieren
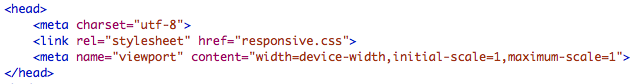
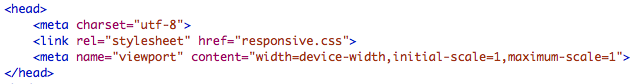
Hierzu gilt es zunächst den obligatorischen "Viewport-Tag" im <head>-Tag zu verankern, um später das Aussehen der Navigation mit Hilfe der Media Queries, je nach Displaygröße des Endgerätes, zu bestimmen. Anschließend kann mit der eigentlichen Gestaltung der Navigation begonnen werden. Die nachfolgenden Code-Beispiele beziehen sich auf eine statische HTML-Seite, können jedoch problemlos für Content-Management-Systeme etc. adaptiert werden. Zusätzlich wird ein Stylesheet integriert, wodurch das aussehen der Navigation beeinflusst wird.